Jeykll Double Boxed Codeblock - GitHub Pages
Short one today, I spent a bit of time trying to solve a minor problem with my markdown and I learned a bit along the way. I am still getting to know Markdown and that there are in fact many flavours of it not all supported everywhere.
This makes sense, since Jeykll open source it is implemented and implements other open source projects and they may not all play well together all the time.
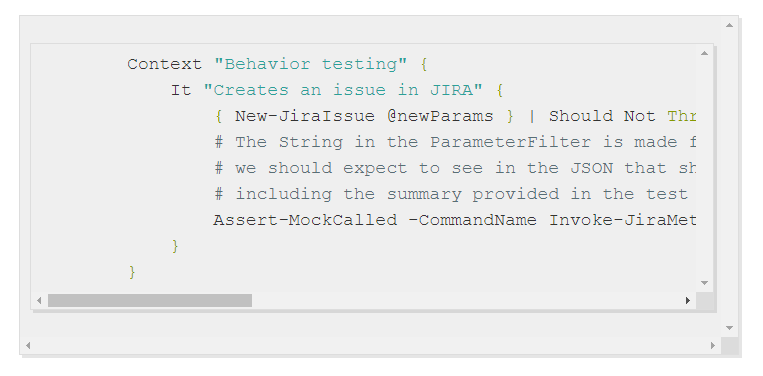
My problem was that where I used the PowerShell code blocks it showed up in a double box. Not the end of the world I didn’t hold off publishing anything due to this egregious error. As best I understand it now from looking at the page source and some issues on GitHub the problem is here:
<div class="language-powershell highlighter-rouge"><div class="highlight"><pre class="highlight"><code>
The two divs are creating the nested divs seen above. The fix I followed is in this PR and it simply changes the name of .highlight to pre.highlight in _sass/_highlights.scss
- .highlight {
+ pre.highlight {
This worked for me I hope if helps you. What else did I learn, you can obviously use Jeykll with GitHub Pages but you are limited in what parser you can use, the documentation advises using the Github-Flavored Markdown, in fact as I go to get the code to quote from my _config.yml I see that (if this is still correct), GitHub Pages now only supports rouge for syntax highlighting.
# Jekyll 3 now only supports Kramdown for Markdown
kramdown:
# Use GitHub flavored markdown, including triple backtick fenced code blocks
input: GFM
# Jekyll 3 and GitHub Pages now only support rouge for syntax highlighting
syntax_highlighter: rouge
syntax_highlighter_opts:
# Use existing pygments syntax highlighting css
css_class: 'highlight'
Now this might seem trivial but it get complicated when you are using local Jeykll or Markdown tools and everything looks fine, then you push to GitHub and it looks screwed. Either way, a little digging on the internet and you’ll find your answers. I hope this posts properly. To see, you just need to check the number of commits it took me to get this page committed.
Thanks for reading.
Conor
Jeykll-blog